Descargar archivos ({{ 31 }})

Version 0.2.5

{{{"EEH: Discutimos sobre la creación de CSS personalizados y compartimos nuestras creaciones.\n¿Quieres hacer tu propio estilo? Adelante; en esta carpeta de MEGA tienes ejemplos que los negros hemos hecho. \nhttps://mega.nz/#F!SPZR1QaY!3vWeU3h8C-7cwoN_kJssJA\nTe animo a expandir el catálogo con tus estilos personalizados.\n\nFAQ:\n>¿Qué es una hoja de estilo?\nUna hoja de estilo dicta, a través de una serie de reglas, cómo se mostrarán ciertos elementos de la página. \n\n>¿Cómo aplico esos estilos?\nInstala una de estas extensiones para Firefox o Chrome.\n<Stylus\nFIREFOX: https://addons.mozilla.org/en-US/firefox/addon/styl-us/\nCHROME: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne\n<Stylish\nFIREFOX: https://addons.mozilla.org/en-US/firefox/addon/stylish/\nCHROME: https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe\nCrea un nuevo estilo. Importa el texto del archivo .css que hayas descargado de la carpeta de MEGA.\nAlso, cada extensión tiene su documentación/manual. Puedes informarte ahí si no sabes usarla.\n\n>P-pero no sé hacerlos ;_;\nCada elemento tiene sus reglas. Puedes verlas mediante Inspeccionar elemento y modificarlas a tu gusto.\nEsta sección de W3S te enseñará la sintaxis para establecer tus reglas en Stylus/Stylish:\nhttps://www.w3schools.com/Css/css_syntax.asp\nDespués de que hayas visto su sintaxis, navega entre las secciones de CSS de W3S. Tienen todas las reglas que querrás aplicar en tu hoja de estilos.\n\n>¿Cómo los subo?\n<En este tablón puedes publicar código con [code][/code]." | renderPostMessage 40153}}}
| >> | 155311001071.jpg [Google] [ImgOps] [iqdb] [SauceNAO] ( 1.43MB, 2160x3840, 84f257c51f3af38a79e17cabe6bef7491bd61103f6198945a8.jpg )  {{{">>40153 (OP)\nUff. Qué pereza ¿Tenias que hacer otro hilo de lo mismo?" | renderPostMessage 40155}}} |
| >> | 155312567227.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 3.08MB, 1321x10906, Screenshot_2019-03-20 .png )  {{{">>40153 (OP)\nHispachan es mierda. Zeta no jodas. Acabo de ver que tienen un id para varios <span>. Y tiene mucho html innecesario, ademas los estilos tienen mucha redundancia." | renderPostMessage 40159}}} |
| >> | 155316866174.jpg [Google] [ImgOps] [iqdb] [SauceNAO] ( 103.64KB, 640x775, 721974.jpg )  {{{">>40155\nHice este hilo porque pensé que el otro hilo ya estaba lolmuerto y quería poner una pasta eficiente para que los negros empiecen a usar las hojas de estilos. Pero el OP del otro hilo actualizó, por lo que borraré este hilo al final del día y lo crearé si el suyo desaparece del catálogo [s]o decide postear aquí[/s].\n\n>>40159\nLo es negro. Es lo primero que pensé. \nAlso, ¿podrías subir ese estilo? [s]Y con su nombre incluído[/s]. Me gustaría usarlo por los kekes." | renderPostMessage 40197}}} |
| >> | {{{"¿Alguien sabe como poner estrellas en el fondo sin usar una imagen?\n\nLo intente con esto pero la pagina se pone lenta:\n[code]html,body{\nbackground: #000 !important;\n}\n.thread{\nbackground-color: black;\nbackground-image:\nradial-gradient(rgba(255, 255, 255, .4), rgba(255, 255, 255, .1) 2px, transparent 10px),\nradial-gradient(rgba(255, 255, 255, .4), rgba(255, 255, 255, .1) 2px, transparent 10px),\nradial-gradient(rgba(255, 255, 255, .4), rgba(255, 255, 255, .1) 2px, transparent 10px),\nradial-gradient(rgba(255, 255, 255, .4), rgba(255, 255, 255, .1) 2px, transparent 10px);\nbackground-size: 550px 550px, 350px 350px, 250px 250px, 150px 150px; \nbackground-position: 0 0, 40px 60px, 130px 270px, 70px 100px;\n}\n.reply{\nbackground-color: transparent;\n}\n.highlight{\nbackground-color: transparent;\n}[/code]" | renderPostMessage 40216}}} |
| >> | {{{">>40216\n¿Para qué quieres hacer eso?\n¿Porqué no simplemente usas una imagen y te ahorras el problema?" | renderPostMessage 40224}}} |
| >> | {{{">>40216\nPodes poner la imagen en el mismo CSS, usando base64." | renderPostMessage 40225}}} |
| >> | {{{">>40224\nMe molesta ver como la imagen se carga una y otra vez, si fuera solo CSS seria prácticamente automático." | renderPostMessage 40226}}} |
| >> | 155320537438.jpg [Google] [ImgOps] [iqdb] [SauceNAO] ( 128.12KB, 1657x1657, seija_thinking.jpg )  {{{">>40226\nSi ese es el problema no deberías notarlo si usas una imagen de un tamaño relativamente pequeño y usas un host rápido. Generalmente uso puush o Imgur, si te sirve.\nSobre el fondo, si quieres aplicar un patrón similar no sería problema si creas un archivo de no más de 200x200px." | renderPostMessage 40230}}} |
| >> | {{{">>40226\nYa te lo dije arriba, podes usar url(data) para poner las imagenes en el css.\n[code]\nbody {\n background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAeUlEQVR42uzXwQnAIAyFYVO8daquU+fpOnap9pyqpw7whIB/QPAUPqKIz9w9qeq9S29m+3HJem4peAEECBAgQIAAAQJcHNh+wbmtsEB76umRJ2j/TCKY5MgkS93BfsRjo0hiM1JdVjbjHQQIECBAgAABAgSork+AAQAChxyjuD3cNgAAAABJRU5ErkJggg==)\n}\n[/code]\n\nhttp://jpillora.com/base64-encoder/" | renderPostMessage 40238}}} |
| >> | 155338401956.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 69.06KB, 1244x686, Screenshot.png )  {{{">querido diario\nEstoy haciendo un estilo imitando el Yotsuba del 4.\nDebido a que hay partes sin definir, no sé cómo arreglar esta mierda.\nAlso, he intentado sin éxito separar el color de los enlaces por su clase. \n¿Cómo se podría hacer para modificar el color de los links que estén en una clase o ID en concreto, si es que se puede? He repasado las secciones de W3S, visto hilos en StackOverflow y no he encontrado nada, o soy tremendo ciego." | renderPostMessage 40404}}} |
| >> | {{{"¿Cuales IBs tienen CSS de calidad?\n\n¿Cuales son los mejores board-specific CSS de 8chan?" | renderPostMessage 40706}}} |
| >> | {{{">>40706\nLainchan tiene un muy buen repertorio de CSS originales. \nSobre 8ch, no tengo idea. Me limité a descargar un estilo oscuro para que mis ojos no explotaran al abrir un board." | renderPostMessage 40729}}} |
| >> | 155480378741.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 49.54KB, 1256x708, Screenshot_2019-04-09 css - Hilo de CSS.png )  {{{"OP ha vuelto :3\nLurkeando por los chanes había visto el diseño de ptchan. Al ver que se parecía a este decidí adaptarlo al chon, y este es el resultado. A pesar de las diferencias que tiene cada chan, creo que he conseguido un resultado medianamente decente.\nNota que sólo me ha llevado una tarde adaptarlo desde cero.\nTienen el estilo para descargar en la carpeta de MEGA, en la subcarpeta \"ptchan\". Todo feedback es agradecido[s], hijos de puta[/s].\n>Also\n¿Quieren hacer estilos así? Miren el post principal. Aprender CSS no es tan difícil como parece, generalmente es memorizar reglas y saber su sintaxis." | renderPostMessage 41378}}} |
| >> | {{{">>40153 (OP)\nEn cuanto a extensiones también están Stylem ( https://addons.palemoon.org/addon/stylem/ ) y Stylish Custom ( https://addons.palemoon.org/addon/stylish-custom/ ) para Pale Moon.\n>>40159\n¿Te has puesto a pensar que quizás los programadores encargados de mantener esto en pie no son buenos diseñadores/maquetadores y/o que deben hacer que las cosas funcionen mas allá de si queda un HTML/CSS \"bonito\"? Y si tanto te hace arder el culo puedes abrir un hilo en >>/m/ indicando donde esta todo ese HTML de sobra y CSS redundante (en una de esas puede que te tomen en cuenta). Lo mismo va para >>40197.\n>>40404\n>¿Cómo se podría hacer para modificar el color de los links que estén en una clase o ID en concreto, si es que se puede?\nDepende de que enlaces te interesa colorear, pero basándome en tu imagen quizás esto te ayude:\n[code]/* Enlaces de imágenes y de búsqueda inversa */\n.filenamereply > a, .buscar > a {\n color: #d9cfad;\n}\n\n/* Botón [X] para ocultar post */\n.hideshow {\n color: #283e36;\n}\n\n/* Fecha de publicación */\n.timer > a {\n color: #b7c269;\n}\n\n/* Reflinks o enlaces a otras respuestas */\na[class^=\"ref|\"] {\n color: #a5ba93;\n}[/code]\nSi quieres aprender a usar selectores como el de los reflinks te recomiendo tener https://www.w3.org/TR/selectors-3/#selectors a la mano." | renderPostMessage 42485}}} |
| >> | {{{"¿Que pagina recomiendan para buscar colores?" | renderPostMessage 42537}}} |
| >> | {{{">>42537\ngoogle.com" | renderPostMessage 42538}}} |
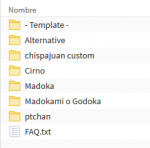
| >> | 155673136856.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 4.89KB, 301x293, mega.png )  {{{"OP aquí.\nEn el estilo Alternative he ajustado [i].botones[/i] para que se muestre en una línea el botón de Hilos favoritos y he quitado el límite de tamaño para [i].thumb[/i]. He añadido la segunda versión (Alternative v2.css) a la carpeta Alternative.\nY he reorganizado el catálogo de estilos poniendo subcarpetas en los estilos con más de 1 versión para evitar tener carpetas en el directorio raíz como \"Madoka 1\", \"Madoka 2\", \"Madoka 3\"...\n\n>>42485\n>En cuanto a extensiones también están Stylem ( https://addons.palemoon.org/addon/stylem/ ) y Stylish Custom ( https://addons.palemoon.org/addon/stylish-custom/ ) para Pale Moon. \nLo añadiré en el segundo hilo cuando este llegue al autosage. Gracias anon :3\n\n>puedes abrir un hilo en >>/m/ indicando donde esta todo ese HTML de sobra y CSS redundante\nNo creo que merezca la pena, Zeta sabe el por qué está diseñado de esta forma y no creo que se cambie sólo porque un grupo de negros que hacen estilos no oficiales se enfrenten con una página no tan intuitiva.\n\n>basándome en tu imagen quizás esto te ayude\nSí, lo encontré mientras hacía el estilo ptchan. Al final sí que era tremendo ciego.\nDe todas formas te lo agradezco anon.\n\n>>42537\nSuelo usar el color picker de DuckDuckGo.\nhttps://duckduckgo.com/?q=color+picker&t=ffab&ia=answer\nCuando me da pereza sacar colores y quiero una gama miro la paleta que se usa en el estilo Material.\nhttps://material-ui.com/style/color/" | renderPostMessage 42541}}} |
| >> | 155673641021.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 15.64KB, 960x408, ventana.png )  {{{">>42541\nQuizá debí haberme esperado a terminar de arreglar el estilo para actualizar el hilo ;_;\n\n>Cambios en Alternative v2\nAdemás de los que he puesto en el post de arriba, he arreglado la barra del título de Respuesta rápida, he modificado detalles mínimos como el color del texto de las propiedades de las imágenes, y he ajustado los colores de Hilos favoritos y el número de posts nuevos que aparece al lado del botón." | renderPostMessage 42543}}} |
| >> | {{{">>40153 (OP)\n>2019\n>seguir recomendando el roba historial stilish\n\n¿Como hago para hacer la ventana flotante más minimalista y sin el opciones, post y archivo de lado? si pudiera lo hiciera transparente oscuro\n>also\n¿es posible colorear verde y rojo desde la respuesta antes de enviarlo?" | renderPostMessage 42547}}} |
| >> | 155675124621.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 10.24KB, 503x339, ventana minimalista.png )  {{{">>42547\n>¿Como hago para hacer la ventana flotante más minimalista y sin el opciones, post y archivo de lado? si pudiera lo hiciera transparente oscuro \n¿Te refieres a pic related?\nPuedes ocultar el opciones, post y archivo escribiendo [i]display:none;[/i] a la clase que lo contiene. En este caso:\n[code].postblock {\n display: none;\n}[/code]\nSi he interpretado bien tu pregunta, lo demás va por opacidad. Puedes usar hex o rgba.\n\n>¿es posible colorear verde y rojo desde la respuesta antes de enviarlo?\nHasta donde sé necesitas JavaScript para hacer eso. Para ello necesitarás hacer un userscript.\nhttps://stackoverflow.com/questions/20168090/change-color-of-a-word-while-typing" | renderPostMessage 42552}}} |
| >> | 155675362810.gif [Google] [ImgOps] [iqdb] [SauceNAO] ( 1.00MB, 257x194, b99b4e9231df4f219e08479b132dac27fe6e4fea1642690c0d.gif )  {{{">>42552\nSi, eso buscaba en las dos preguntas" | renderPostMessage 42556}}} |
| >> | 155718537463.jpg [Google] [ImgOps] [iqdb] [SauceNAO] ( 2.58MB, 1352x11983, 1925778587558.jpg )  {{{">>40153 (OP)\n\nBuen día negritos chocolate, quería compartir unas pequeñas modificaciones que le hice a dos estilos CSS de este hilo, [s]mas que nada el estilo alternative y uno de la cacas[/s] , le puse algunos arreglos (como transparencias y redondeo de los cuadros de hilos en el tablón) ademas de ponerle un fondo de pantalla a la fusión.\n>also\nadjunto el CSS que tengo de la fusión para que puedan revisarlo negritos.\n>tu codigo CSS es pura mierda negrito.\nya se. apenas seria un pequeño inicio para mi y falta mucho por arreglar, por ejemplo, no logre hacer que la imagen de fondo se pudiera ajustar al tamaño del monitor, por lo cual tuve que hacer la imagen a que cuadrara con la resolución del navegador mediante memeshop, también que la imagen siguiera al scroll del mouse fue un dolor de bolas por que el css de Cirno de donde saque esa parte esta mal y muestra la imagen cortada o la repite en el top y el fondo de la pagina.\n\nhttps://mega.nz/#!RJABSQ4Y!-99isB8OYmUDDnG3Ad_IzV71D2HKiuaAxeZT4WaaZUU\n\n[s]si, soy el oputo del otro hilo, pense que esto estaba muerto por que al querer acceder me dio error 404 kek[/s]" | renderPostMessage 42845}}} |
| >> | 155723873953.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 756.67KB, 1659x756, Screenshot_2019-05-07 css - Hilo de CSS.png )  {{{">>42845\nSoy OP, añadí tu CSS al catálogo desde mi teléfono para darte feedback cuando llegase a casa.\nHe revisado tu CSS y no está nada mal para ser un inicio, al menos te has puesto a modificar cajas y no sólo sus colores.\n\n>no logre hacer que la imagen de fondo se pudiera ajustar al tamaño del monitor\nHe visto el código de tu CSS y no lo veo tan mal, aunque has usado una solución bastante creativa como alternativa.\nHe hecho un ejemplo con tu fondo, que hace prácticamente lo mismo y establece el tamaño del fondo al 100% de la página. Examina el código, las anotaciones te pueden ser muy útiles. [s]A tí y a todos los que lurkean el hilo[/s]\n[code]body {\n background: url(\"https://i.imgur.com/aJCzVWU.png\") top left !important; /* Establecemos la url. Especificamos que el fondo esté arriba a la izquierda. */\n background-repeat: no-repeat !important; /* Hacemos que el fondo no se repita. */\n background-size: cover !important; /* Especificamos el tamaño del fondo. \"cover\" hace que el fondo cubra toda la página. */\n background-attachment: fixed !important; /* Con esta regla especificamos si nuestra imagen se desplaza fondo con el resto de la página o es fija. */\n}\n\n /* !important hace que se prioricen estas reglas y no se apliquen las del CSS oficial. No es necesario en muchos casos ya que por defecto estas reglas se aplican con prioridad si una del CSS oficial no tiene un !important. */[/code]\nHe abierto el código que he escrito con el tuyo y el resultado se ve como pic related.\n\nTe recomiendo que cuando te estanques en una regla o quieras tener más información sobr esta lo busques todo en inglés. No he visto muchos foros de desarrollo con más información de la que te podría proporcionar W3S o StackOverflow. Estas dos tienen una muy enorme (sino la mayor) cantidad de información y pueden resolver todas tus dudas si entiendes algo de inglés.\n\n>Also\nHe actualizado el estilo Alternative. Me he deshecho del padding de .botones que deformaba la página si no estaba en una cierta resolución, moviendo la clase a .logo. La idea me la ha dado el anon de arriba al ver la pic de su CSS, no sé cómo no se me había ocurrido antes kek\nLo he subido al catálogo como Alternative.css (he puesto las versiones anteriores en la subcarpeta \"old\". \nEn teoría ya no debe haber un desperfecto visual relevante, que yo sepa." | renderPostMessage 42854}}} |
| >> | 155726299435.jpg [Google] [ImgOps] [iqdb] [SauceNAO] ( 9.89KB, 200x170, e3654db9c02250376be7e32394a18613--cartoon-network-.jpg )  {{{">>42854\ngracias negrin" | renderPostMessage 42865}}} |
| >> | {{{">>42845\n>[s]pense que esto estaba muerto por que al querer acceder me dio error 404 kek[/s]\nAhora si lo esta por lo que aprovecho para rescatarlo del olvido: http://hispafiles.cf/t/res/39796.html ( http://archive.today/2019.05.13-125439/https://www.hispachan.org/t/res/39796.html )." | renderPostMessage 43749}}} |
| >> | 155924166928.jpg [Google] [ImgOps] [iqdb] [SauceNAO] ( 210.36KB, 621x702, 1554740488339.jpg )  {{{">>43749\n¿Quieren estilos con monas chinas?\nQuiero aportar al hilo [s]y evitar que caiga en el olvido[/s], propongan ideas. Se les ayudará en lo que se pueda." | renderPostMessage 43875}}} |
| >> | {{{">>43875\nYa que hicieron el de Madoka, ¿qué tal el de Homura?" | renderPostMessage 44306}}} |
| >> | {{{"bump" | renderPostMessage 44349}}} |
| >> | 156013060040.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 228.82KB, 500x500, 154606225620.png )  {{{">>43875\n>Tanya (Youjo Senki)\n>Fubuki (One-Punch Man)\n>Tatsumaki (One-Punch Man)" | renderPostMessage 44360}}} |
| >> | 156018792147.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 20.82KB, 1062x551, -css- template.png )  {{{"Gracias a este negro (>>44306), mientras estaba probando a hacer el estilo de Homura se me ha ocurrido la idea de hacer un template que cambie de la forma más fácil todos los colores de la página.\nLo pueden descargar a través de este enlace:\n>https://mega.nz/#!bboCiYab!T4_HOT5d3V9bdvUKEIqeH7PU_B6RQeh1tpiycYU5XwU\nSu uso es MUY sencillo, no tiene muchas opciones por lo que sólo hay que cambiar 4 colores para hacer tu propio tema. \n\nY ya que estaba haciendo el tema de Homura, lo he puesto como ejemplo para el template, así que pueden echarle un vistazo o pueden quedárselo sin tocar nada para tener el estilo de Homura." | renderPostMessage 44386}}} |
| >> | {{{"bump" | renderPostMessage 45070}}} |
| >> | {{{">>40153 (OP)\n¿Tienen el Css original de hispa?" | renderPostMessage 45523}}} |
| >> | {{{">>45523\nEn el mismo editor de estilos lo encuentras.\nhttps://www.hispachan.org/css/hispachan.css" | renderPostMessage 45532}}} |
| >> | {{{">>40153 (OP)\nBump" | renderPostMessage 45571}}} |
| >> | {{{"Gracias a Zeta y a su dichoso botón de configuraciones (que solo es compatible con el botnet de Google) no puedo usar los estilos predefinidos. Ya me instale el Stylem (un fork de Stylish para Palemoon), ¿algún CSS que recomienden?" | renderPostMessage 45682}}} |
| >> | 156269192913.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 6.18KB, 236x233, catálogo.png )  {{{">>45682\nRevisa el catálogo. Alternative es un estilo que rediseña el chan. Lo demás son modificaciones de colores.\nEl template te permite modificar los colores del chan como tú quieras.\nHay estilos descontinuados, como ptchan o las versiones con mascotas, exceptuando el template." | renderPostMessage 45757}}} |
| >> | 156271600462.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 46.39KB, 1337x577, hispainverse.png )  {{{"Hace mucho tiempo hice este estilo, se supone que la idea eran los colores del estilo normal de hispachan, pero invertidos, al principio lo hice memeando porque estaba aburrido y lo hice muy vagamente apenas esforzandome aunque al final me lo tome en serio y lo complete y cada vez que zeta modificaba algo lo actualizaba aunque nunca lo usaba, nunca me gusto realmente, no me imagino alguien a quien le guste esto de manera no ironica y mucho menos me imagino a alguien usandolo..." | renderPostMessage 45767}}} |
| >> | {{{">>45767\nSiempre puedes subirlo al hilo, negrito :3" | renderPostMessage 45807}}} |
| >> | {{{"Le doy bump al hilo para no perderlo." | renderPostMessage 46495}}} |
| >> | {{{">>46495\nEs una pena que este hilo esté tan lolmuerto, realmente es calidad." | renderPostMessage 46535}}} |
| >> | {{{"Bump" | renderPostMessage 47148}}} |
| >> | {{{">>45682\n>no puedo usar los estilos predefinidos\nMe pasa lo mismo (el por que no funciona ya lo habían explicado en http://archive.today/2019.07.22-054325/https://www.hispachan.org/m/res/45116.html ) pero para lidiar con eso me hice este script de Greasemonkey/Tampermonkey:\n[code]// ==UserScript==\n// @name hispafixer\n// @namespace hispafixer\n// @description Arreglo para ciertos bugs de Hispachan o mierdas que van cambiando innecesariamente\n// @include https://www.hispachan.org/*\n// @version 1\n// @grant none\n// ==/UserScript==\n\n// Puede ser uno de estos: Hispachan, Hispablue, Hispabook, Hispagirl, Hispagamer, Hispanight, Hispademon, Hispahack\nvar estilo = \"Hispablue\";\n// Seteamos el estilo al cargar la pagina\nsetInterval(function(){document.querySelector('link[rel=stylesheet][title=\"' + estilo + '\"]').disabled=false;}, 500);[/code]\nEs algo burdo pero funciona.\n>>46535\nEntonces intentar aportar algo al hilo [s]tal como hago yo[/s] y no solo bumpees a lo imbécil (lo mismo va para el tarado que se la pasa necrobumpeando el hilo de C++)." | renderPostMessage 47196}}} |
| >> | 156595517338.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 62.00KB, 1340x508, torchan-zw3crggtadila2sg_onion.png )  {{{"Yo hace años hice un estilo basado en onionchan.css el que usa Torchan. \n\nLuego cree otros psicodelicos y alguno de tal forma que hispa parezca un MS-DOS aún guardo capturas." | renderPostMessage 47636}}} |
| >> | {{{">>40225\n¿Como se hace eso?" | renderPostMessage 47639}}} |
| >> | {{{"Bump por el concurso" | renderPostMessage 48190}}} |
| >> | {{{"Negrines, ¿cuál sería la mejor forma de poner un estilo custom con GreaseMonkey?" | renderPostMessage 48259}}} |
| >> | {{{"¿Como cambio el color del boton examinar?" | renderPostMessage 48262}}} |
| >> | 156711235539.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 7.39KB, 314x223, browse.png )  {{{">>48259\nhttps://github.com/simsrw73/userstyle-gen\n\n>>48262\nEl botón \"Examinar\" y varios elementos más no se pueden modificar ya que usan el diseño del sistema operativo. Si has visto a alguien con el botón \"Examinar\" de otro color que no sea el que trae el sistema por defecto, significa que esa persona ha instalado un tema custom y ha reemplazado el gráfico de los botones." | renderPostMessage 48272}}} |
| >> | 156717346511.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 520.52KB, 1663x965, wip.png )  {{{">ser yo\n>ver el concurso de css\n>intentar hacer algo bonito y moderno\n>esc no sabes por dónde empezar\n>esc no eres capaz de maquillar de forma creativa semejante muralla\n\n¿Es posible hacer que el contenido de un elemento sea reemplazado por una caja vacía y que al hacerle focus o darle click vuelva a ser como antes?" | renderPostMessage 48324}}} |
| >> | 156719138733.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 9.90KB, 212x403, 155217404532.png )  {{{"Aquí pueden discutir, criticar, conversar sobre los candidatos.\n\n¡Animo anónimos! Queda mucho tiempo para los concursantes en la convocatoria para hacer nuevo tema para hispachan" | renderPostMessage 48334}}} |
| >> | 156723432427.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 290.26KB, 1390x675, custom header.png )  {{{">>48324\nComo mi retraso no me permite hacer nada mejor, regalo esto por si alguien quiere cogerlo y continuarlo. Este código sólo afecta a la barra, al logo, a las notificaciones y a los botones de scroll. No he añadido el postarea.\nNo hay problema si alguien lo coge para hacer su CSS y presentarlo en el concurso. Hasta me hará feliz saber que alguien le ha dado un mejor uso que yo kek\n\nNota: La barra está fija y el .logo es parallax (según W3S). Además, he reemplazado la fuente global por Roboto salvo en el .logo que usa Roboto Condensed.\n[code]@import url('https://fonts.googleapis.com/css?family=Roboto|Roboto+Condensed|Roboto+Mono&display=swap');/*\nFuentes:\n# Roboto \n# Roboto Mono\n# Roboto Condensed\n\n*/html, body {\n/* Ajustes generales */\n z-index:0;\n margin: 0 !important;\n padding: 0 !important;\n color: #262626 !important;\n font-family: 'Roboto', sans-serif !important;\n margin-top:15px !important;\n}\n.barra {\n/* Barra de tablones */\n z-index:10 !important;\n border-radius: 0;\n border: none;\n font-size: 12px;\n background: #fff0ff;\n letter-spacing:0.5px !important;\n padding:10px;\n position:fixed;\n width:100% !important;\n margin-top:-30px !important;\n box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.10);\n}\n.logo {\n/* Nombre del tablón. En este caso, con fondo. */\n z-index:1 !important;\n background-color:#fff0ff !important;\n font-size:32px !important;\n padding-top: 70px !important;\n padding-bottom:30px !important;\n background-image:url(\"https://i.imgur.com/ksU64GO.jpg\");\n filter:sepia(1) hue-rotate(230deg) saturate(.75); \n /* Debido a que filter hace que todos los fondos tengan el mismo color, puedes cambiar el fondo por cualquier otro sin importar su color. */\n background-position:bottom;\n background-size:cover;\n background-attachment:fixed;\n\n color:#fff;\n font-family:'Roboto Condensed';\n box-shadow: 0px 2px 3px 0px rgba(0,0,0,0.10);\n height:100px !important;\n margin-bottom: -8px; /* Para que no se vea el hr */\n}\n.botones {\n/* [Catálogo] / Buscar hilos */\n z-index:1 !important;\n margin-top:-13px !important;\n padding:15px 5px !important;\n}\nspan.avisoverde, span.avisorojo {\n/* Elemento que indica si el tablón es NSFW o SFW */\n border-radius:50px !important;\n letter-spacing:1px;\n padding:2px 9px 3px 11px !important;\n position:absolute;\n margin-left:auto;\n margin-right:auto;\n left:0;\n right:0;\n margin-top:50px;\n border:none;\n background-color: #fff0ff;\n color: #3d3b3e; \n max-width: 36px;\n text-align:center !important;\n}\n#pcscrollTop, #pcscrollBottom { \n/* Flechas de página */\n z-index: 1;\n border-radius:50px !important;\n border:none;\n background-color: #fff0ff;\n color: #3d3b3e; \n max-width: 36px;\n text-align:center !important;\n}\ndiv[style*=\"border: 1px #098229 solid;\"] { \n/* Avisos */\n border: none !important;\n border-radius:50px !important;\n background-color:#cdbae555;\n}[/code]" | renderPostMessage 48351}}} |
| >> | {{{">mcc cara cuando Stylus le cambia el fondo a las pestañas con imágenes\n¿Cómo arreglo eso?" | renderPostMessage 48399}}} |
| >> | {{{">>48399\nTienes que añadir una excepcion para que funcione solo en hispita" | renderPostMessage 48415}}} |
| >> | {{{">>48415\nPero me pasa con imágenes de acá. Quizá habría que especificar que solo aplica a html y php o que no aplica a imágenes. Voy a ver en la wiki si sale eso." | renderPostMessage 48432}}} |
| >> | 156755802140.jpg [Google] [ImgOps] [iqdb] [SauceNAO] ( 84.26KB, 616x616, 151874512449.jpg )  {{{">>48399 >>48415 >>48432 \nA mi me pasa algo similar con un tema que era del 8, llamado Cyberpunk. Me funciona en otro chon en español [s]llamado Wired-7[/s] (salvo por un problema que debo arreglar), pero en Chispa se cambian los colores dependiendo que tema tengas puesto.\n\nLes dejo el CSS del 8 Cyberpunk: https://pastebin.com/x4EZAtu2\n\nPienso que está incompleto o le falta algo.\nSi alguno puede solucionar los problemas que presenta el CSS en éste antro, se los agradecería mucho, ya que soy casi un completo ignorante sobre el tema.\nAmo ese CSS y me gustaría usarlo en mi querido Hispa. [s]Ojala Zeta lo ponga como tema oficial[/s] ;__;" | renderPostMessage 48567}}} |
| >> | {{{"Protip: usen Sass o Less porque hay muchos elementos que se comparten atributos acá en el tema de Zeta. Aparte deja hacer algunas interpolaciones y calculos de color que con CSS puro cuesta que salgan." | renderPostMessage 48568}}} |
| >> | {{{">>48567\nes que el 8 e hispa usan diferentes scripts\nwired y 8 usan casi el mismo script" | renderPostMessage 48575}}} |
| >> | {{{">>48568\n¿Puedes cargar un archivo .scss en una extensión como Stylus/Stylish?" | renderPostMessage 48581}}} |
| >> | {{{">>48581\nHay que pasarlo por el compilador para tener un CSS que sirva." | renderPostMessage 48593}}} |
| >> | {{{">>42854\nOP, ¿como hago en el código que una serie de n imágenes (transparentes, supongo, para que no contrasten con el color de fondo) aparezcan y reaparezcan intermitentemente?\n\nEso era algo que me gustaba de la caja infernal, pero no sé si se pueda con el CSS de Hispa." | renderPostMessage 48907}}} |
| >> | 156773503578.jpg [Google] [ImgOps] [iqdb] [SauceNAO] ( 17.63KB, 261x193, 155254035010.jpg )  {{{">>48575\nGracias por responder mi duda, anon. Ahora podré ponerme a destripar todo con detenimiento teniendo eso en cuenta.\nA ver que sale del monstruo que intentaré crear. kek\n\nSi alguno tiene un consejo para darme y no cagarla, ahora es cuando.\n\nAldo, solo lo compartiré si sale bien, sino lo dejaré en mi pila imaginaria de cosas mal hechas para no llenar de mierda el hilo." | renderPostMessage 48968}}} |
| >> | 156775081286.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 26.16KB, 1075x551, Sin título.png )  {{{"Les dejo un código simple que hice para 8chan hace tiempo y recién aprendí como implementarlo en otros chanes, kek.\n\n[code]body {\n\nbackground: #0e090d!important;\n\nbackground-image: url(\"https://i.ibb.co/SfjP5DF/151132606626.png\")!important;\n\nbackground-repeat: no-repeat !important;\n\nbackground-position: 95% 100% !important; \n\nbackground-attachment: fixed !important;\n\nbackground-size: 21% !important;\n\n}[/code]\n\nEs básicamente un código para poner a una \"mascota\" en la esquina inferior derecha (lo dije y lo vuelvo a decir, 40 minutos con conocimiento elemental de html). La parte de \"background\" es para hacer coincidir el fondo de la imagen que usé con el fondo del chan, simplemente cambian \n[code]\"https://i.ibb.co/SfjP5DF/151132606626.png\"[/code]\nPor la imagen embed de su personaje favorito.\n\nNo sé si ya lo habrán comentado en el thread, pero pueden especificar las páginas a las que quieren que el script aplique en la parte inferior, donde dice \"se aplica a todos los sitios: Especificar\". Lo comento porque tardé un poco en darme cuenta que ahí es donde se especifican a qué páginas aplicar.\n\nEspero que les sea útil." | renderPostMessage 48976}}} |
| >> | {{{">>40153 (OP)\nNegros un favor y no usen !important" | renderPostMessage 49024}}} |
| >> | {{{">>49024\n¿Por?" | renderPostMessage 49026}}} |
| >> | {{{">>49026\nEl navegador le cuesta más leerlo, no lo digo yo lo dice la W3C y el MDN" | renderPostMessage 49032}}} |
| >> | {{{">>49032\nCon la estructura del sitio no hay alternativa. Algunos elementos necesitan !important." | renderPostMessage 49033}}} |
| >> | 156899836644.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 543.94KB, 1888x979, css.png )  {{{">>48351\nDe nada, pero no tengo ganas de continuarlo. Falta pulir la estética de todo y no soy tan creativo como para hacerlo visualmente atractivo.\nhttps://pastebin.com/PJYuzGfb" | renderPostMessage 49505}}} |
| >> | {{{">>49505\nLástima, ibas bien." | renderPostMessage 49506}}} |
| >> | 156899847665.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 426.62KB, 1888x971, Screenshot_2019-09-20 css - Hilo de CSS(1).png )  {{{">>49505\nPic related es dentro de un hilo. El replymode está fijo debajo de la barra y se verá en toda la página." | renderPostMessage 49507}}} |
| >> | {{{">>49507\nMe gusta la estética, pero ¿es necesario tener la imagen en parallax y no fijar un trozo y recortarlo para no tener que descargar algo tan grande?" | renderPostMessage 49540}}} |
| >> | {{{">>49540\nEra la solución más práctica que había tenido en mente teniendo en cuenta que en un principio había pensado en hacerlo parallax. Si lo pones fijo, probablemente le quitarás el dinamismo al estilo." | renderPostMessage 49612}}} |
| >> | {{{">>49505\n>>49507\nTerminalo anon, se ve increible" | renderPostMessage 49620}}} |
| >> | {{{">>49612\nOK, te concedo lo del parallax. Pero en ese caso te sugiero recortar la imagen y dejar el tercio superior porque el resto no se verá en un escritorio.\nPara un móvil vas a tener que poner un media query y ahí si cargar una imagen con más alto pero a menos resolución para que no exploten los móviles de los negros de bajos recursos." | renderPostMessage 49627}}} |
| >> | {{{">>42537\nQuizás sea medio offtopic pero cuando necesito un color normalmente lo genero al azar con este comando:\n[code]echo '#'$(cat /dev/urandom| tr -dc '0-9a-f' | fold -w 6| head -1)[/code]\nLo cual devuelve algo como #205237 o #ed63cb.\n>>42552\n>necesitas JavaScript para hacer eso\nSecundo, además de que hay que cambiar el textbox por uno que permita editar texto enriquecido como https://www.jqueryscript.net/text/Rich-Text-Editor-jQuery-RichText.html ya que el que viene por defecto en HTML no admite ese tipo de personalizaciones.\n>>47639\nCon lo de https://andalinux.wordpress.com/2015/10/13/obtener-el-contenido-uri-de-cualquier-imagen/" | renderPostMessage 50297}}} |
| >> | {{{"No puedo darle color de fondo a [i]aviso que busca janitors[/i], [i]aviso de No abuses de los hilos...[/i] y a OP. ¿Cuales son sus etiquetas?\nGracias." | renderPostMessage 50390}}} |
| >> | {{{"No sean malos, nuevoamigos... Me falta eso nomas >>50390. \nEl concurso ya terminó, ya sé, igual no estaba para competir. \nLes comparto el codigo para que me digan que es feo y descarguen sus frustraciones conmigo, pero ayudeneme. \n>inb4 todos esos !important\nYa sé que está mal, pero si no los ponía no levantaba los estilos, y para no renegar se lo puse a todo. Cuando lo termine miro uno por uno cual es necesario y cual no.\n\n[code]\n/* Variables */\n:root {\n--color-fondo-y-mascota:url(\"https://pre00.deviantart.net/34a7/th/pre/i/2011/053/8/d/vexel_practice_20_by_maxxyne-d3a61fi.png\");\n--color-fondo: #191919;\n--color-fondo2:transparent; \n--borde-elemento: 1px solid #f8f8ff; \n--color-texto:#FFA500;\n--color-acento:#310aaa;\n--fondo-elemento:#f8f8ff; \n}/*Globales*/\nbody, html { \n background-image: var(--color-fondo-y-mascota)!important;\n background-size: contain!important ; \n background-repeat: no-repeat!important ;\n background-attachment: fixed !important;\n background-position: bottom right 25px!important ;\n color: var(--color-texto)!important ;\n background-color:var(--color-fondo)!important;\n}a, .reflink a, .reflinkpreview a {\n color:var(--fondo-elemento)!important ;\n}\na:hover {\n color:var(--color-texto)!important;\n}\n.reflink a:hover, reflinkpreview a:hover {\n color: var(--color-texto)!important ;\n opacity: 1 !important;\n}\n\n/*Barra de menú de tablones, barra de rerpoter/eliminar, barra del footer*/\n.barra, .numeros, .reporte {\n background: var(--color-fondo) !important ;\n border: var(--borde-elemento) !important;\n color: var(--color-texto) !important ;\n}\n/*Estilo para los links que hay en las barras*/\n.barra a {\n color: var(--color-texto) !important;\n opacity:.7 !important;\n}\n/*Estilo para los links que hay en las barras cuando pasas el mousse por arriba*/\n.barra a:hover {\n color:var(--color-texto)!important;\n opacity:1 !important;\n}\n\n/*Los botones para mancos que hacen subir y bajar la página*/\n#pcscrollTop, #pcscrollBottom, #scrollTop, #scrollBottom {\n background-color: var(--color-fondo);\n border: var(--borde-elemento);\n color: var(--color-texto);\n}\n\n/* Nombre del tablón*/\n\n.logo {\n color:#8D0E0E;\n}\n\n/*Linea separadora de hilos*/\nhr {\n height: 1px;\n background-color: #ff0090;\n}\n\n/*Hilo completo, desde OPuto hastas las replys*/\n/*\n.thread{\n background:var(--color-fondo) !important;\n border:var(--borde-elemento)!important;\n color:var(--color-texto)!important;\n}\n*/\n\n/*No sé que es. Aparenta ser el aviso anclado pero no responde*/\n.avisoverde {\n background:var(--color-fondo) !important;\n border:var(--borde-elemento)!important;\n color:var(--color-texto)!important;\n filter: sepia(100%) hue-rotate(75deg)!important;\n}\n/* No sé que es Aparenta ser el aviso anclado pero no responde*/\n.avisorojo {\n background:var(--fondo-elemento);\n border:var(--borde-elemento);\n color:var(--color-texto);\n filter: grayscale(100%) sepia(100%) hue-rotate(310deg) saturate(2);\n}\n\n/*El cuadro de posteo que está arriba de todo en todas las páginas*/\n.postblock {\n background-color: var(--color-fondo);\n border: var(--borde-elemento);\n color: var(--color-texto);\n text-shadow: 1px 1px 2px #ff0000; \n}\ninput[type=\"text\"], select, textarea {\n border: var(--borde-elemento);\n background-color: var(--color-fondo);\n color: var(--color-texto);\n filter:saturate(0.25);\n}/*Respuestas, el spam de otros tablones y catalogo*/\n.reply, .cellcatalog, .cell-recommendation {\n background-color: var(--color-fondo) !important;\n border: var(--borde-elemento) !important;\n color: var(--color-texto) !important;\n \n}/*El posteo que muestra cuando mirás a quien cita la respuesta*/\n.reflinkpreview {\n background-color: var(--color-fondo) !important;\n border: none!important;\n color: var(--color-texto)!important;\n z-index:5 !important;\n}\n\n/*Estos cositos \">>\" que están al lado de la cada respuesta*/\n.doubledash {\n color: #f8f8ff !important;\n}\n\n/*Título del hilo*/\n.filetitle {\n color: var(--color-texto) !important;\n text-shadow: 1px 1px 2px #ff0000 !important;\n}\n\n/*EL contador de respuestas, imágenes y videos que tiene el hilo*/\n.omittedposts {\n color: var(--color-texto);\n opacity: .7;\n}\n\n/*Anónimo*/\n.postername {\n color: var(--color-texto);\n filter: saturate(1.25) brightness(1.05);\n text-shadow: 0px 0px 1px #ff0000;\n}\n\n/*Verdetexteo*/\n.unkfunc {\n color: #5cc67acc; \n} \n\n/* rosatexteo */\n.redtext {\n color:#ff7a93ba; \n}\n\n/*Respuesta rápida*/\n#quick_reply_window {\n border: var(--borde-elemento) !important;\n}\n\n.enviar, #botonresp, .expandirhilo, .replymode, .catalogmode {\n background-color:var(--color-acento);\n color: var(--color-texto);\n}\n.enviar:hover, #botonresp:hover, .expandirhilo:hover {\n background-color:var(--color-acento);\n filter:brightness(1.15);\n color: var(--color-texto); \n}\n.eliminar, .reportar {\n background-color:var(--color-acento);\n border: var(--borde-elemento);\n color: var(--color-texto);\n}\n.eliminar:hover, .reportar:hover {\n background-color:var(--color-acento);\n color: var(--color-texto);\n filter:brightness(1.15);\n}\n.admin, .op, .mod, .guest {\n background-color: var(--color-fondo) !important;\n }\n\n.pnuevos {\n color: var(--color-acento);\n filter: brightness(1.5) /* Puedes experimentar con esta regla. Afectará al número de las notificaciones de los hilos favoritos. \n Se ve mejor en temas oscuros. */\n}\n.add-favorite.favorite-added {\n color: var(--color-texto);\n opacity:.5 !important;\n}\n.highlight {\n background-color: var(--fondo-elemento)!important;\n border: var(--borde-elemento)!important;\n color: var(--color-texto )!important;\n filter: brightness(1.20)!important;\n}\n.abbrev {\n color: var(--color-texto)!important;\n opacity: 0.75;\n}\n.code {\n background: var(--color-fondo)!important;\n border: var(--borde-elemento)!important;\n color: var(--color-texto);\n}\n\ninput[value=\">>\"], input[value=\"<<\"] {\n color: var(--color-texto)!important;\n opacity:.8 !important;\n}\n.diverror {\n border: var(--borde-elemento)!important;\n background: var(--color-fondo)!important;\n}hc-floating-static-window {\n --hc-background: var(--fondo-elemento)!important;\n --hc-window-border: var(--borde-elemento)!important;\n --hc-title-bar-background: var(--color-acento)!important; \n --hc-link-color: var(--color-texto)!important;\n --hc-link-color-hover: var(--color-texto)!important;\n --hc-title-color: var(--color-texto)!important;\n}\nhc-favorite-thread-row {\n --hc-preview-background-hover: var(--color-acento)!important;\n --hc-title-color: var(--color-texto)!important;\n}\nhc-settings-list {\n --hc-title-color: var(--color-acento) !important; /* En temas oscuros preferirás cambiar \"--color-acento\" a \"--color-texto\". */\n \n--hc-select-border: var(--borde-elemento)!important;\n --hc-select-background-color: var(--color-acento)!important ;\n --hc-input-text-border: var(--borde-elemento)!important ;\n --hc-input-text-background-color: var(--color-acento)!important ;\n}\n\n.divban {\n background: var(--fondo-elemento)!important;\n border: var(--borde-elemento)!important;\n color: var(--color-texto)!important;\n}\n.nothumb {\n border: var(--borde-elemento)!important;\n}\n.selected {\n background-color: var(--fondo-elemento)!important;\n border: var(--borde-elemento)!important;\n}\n.page-nav, .page-nav-next {\n background: var(--color-acento)!important;\n color: var(--color-texto)!important;\n}\n.page-nav:hover, .page-nav-next:hover {\n background: var(--color-acento)!important;\n color: var(--color-texto)!important;\n filter:brightness(1.25)!important;\n}\n\n.cookies {\n background: #212121!important;\n color: #acacac !important;\n border: none !important;\n}\n[/code]" | renderPostMessage 50397}}} |
| >> | {{{">>50397\nHOla nuevoamigo, es algo confuso ya que esos elementos no tienen clases, solo podemos modificarlos basandonos en otros elementos\nPara modificar el anuncio de no abuses de los hilos utiliza el signo equivalente para afectar el primer div del postarea\n[code]\n.postarea ~ div {\nbackground: red;\n}\n[/code]\nPara modificar el anuncio de janitor es algo mas tedioso, no podemos heredarlo. no es posible con nth-child ni last-child. la solucion es larga pero funciona\n[code]\n.postarea div[style=\"padding: 10px 10px 12px 10px; border-radius: 4px; font-size: 130%; line-height: 145%; border: 1px #098229 solid; margin-left: auto; margin-right: auto; max-width: 1274px;\"] {\nbackground: green;\n}\n[/code]" | renderPostMessage 50399}}} |
| >> | {{{">>50399\n>also\nperdon pero no se el nombre de la mona china, kek. cual es?" | renderPostMessage 50400}}} |
| >> | {{{">>50400\nMuchas gracias por tu respuesta y por sacarme de la ignorancia. No conocía la técnica de la virgulilla.\nLa mona china es Rei Ayanami de Evangelion." | renderPostMessage 50401}}} |
| >> | {{{">>50397\nBuen tema, me agrado, hubieras competido. Aunque no ganaras al menos para que estuviera guardado en la seccion de concurso de CSS. No importa los important, la estructura de Hispachan fuerza el uso de important" | renderPostMessage 50404}}} |
| >> | {{{">>50404\nVi tarde lo del concurso. \nLa idea era hacer algo no muy cargado sin imagen de fondo y usando solo color de fondo para el body, menu y el footer. \nUsé la imagen de fondo para probar y cuando me dí cuenta que la transparencia no dejaba leer en la parte de la imagen y que no pude solucionar los colores de fondo citados en las respuestas anteriores fue más un desafio intelectual por aprender que otra cosa.\nAhora me dí cuenta de un error que cambia el color de la respuesta si hago link con alguna reply que lo cita. Tengo para jugar un rato más." | renderPostMessage 50407}}} |
| >> | {{{">>50407\nYa sera para la otra, suerte, si tienes dudas no dudes en preguntar. Tardaremos algo en responder pero siempre responderemos" | renderPostMessage 50408}}} |
| >> | {{{">>40153 (OP)\nAquí les dejo mi estilo CSS [s]resulta que no pude participar en el concurso de hispa porque no puse bien el link, maldita extensión de mega[/s], bueno de todas formas, si alguien quiere darle la oportunidad, acá esta el thema.\n\nhttps://mega.nz/fm/ZBYFWJwB" | renderPostMessage 50427}}} |
| >> | {{{">>50427\n>thema" | renderPostMessage 50432}}} |
| >> | {{{">>50432\n<thema \nSi el thema, no el tema, lo puse en alemán" | renderPostMessage 50450}}} |
| >> | 157066144224.png [Google] [ImgOps] [iqdb] [SauceNAO] ( 228.45KB, 1192x830, a48b217de88b97047175eace4b203fac23de90d3e1523d1673.png )  {{{"Agradezco a todos por participar en el concurso, la verdad es bueno que se logrará algo al menos para hispa por parte de todos ustedes.\n\nFue difícil seleccionar a un ganador. Me divertí organizando esto, el ganador no quiso reclamar el dibujo así que estará para alguna otra ocasiónDejo el enlace a hispafiles del hilo pues ya toca quitarle la chincheta. Nos vemos en otra ocasión\n\nhttps://hispafiles.cf/t/res/48172.html" | renderPostMessage 50475}}} |
| >> | 157071674713.gif [Google] [ImgOps] [iqdb] [SauceNAO] ( 30.62KB, 220x161, 748273498823.gif )  {{{">>50475" | renderPostMessage 50497}}} |
| >> | {{{">>48324\n>¿Es posible hacer que el contenido de un elemento sea reemplazado por una caja vacía y que al hacerle focus o darle click vuelva a ser como antes?\nPara el focus tienes la propiedad :hover y para el clic puedes revisar lo de https://www.newventuresoftware.com/blog/code-bites-simulate-click-events-only-with-css\n>>48907\n>¿como hago en el código que una serie de n imágenes (transparentes, supongo, para que no contrasten con el color de fondo) aparezcan y reaparezcan intermitentemente? \n¿Te refieres a algo como lo de https://stackoverflow.com/questions/16344354/how-to-make-blinking-flashing-text-with-css-3 ?" | renderPostMessage 51363}}} |
| >> | {{{">>50475\nEn el concurso algunos habían hecho o propuesto estilos con los colores invertidos y se me ocurrió hacer este script que los invierte automáticamente para quien busque lograr el mismo efecto con otros estilos:\n[code]import re\n\ncss = \"\"\"\nInserte CSS aquí\n\"\"\"\n\ncolorines = [[iter.start(), iter.group(1)] for iter in re.finditer(\"#([0-9a-f]{6})\", css, re.I)]\n# Convertimos en lista para poder reemplazar los colores en su posición correspondiente\ncss = list(css)\nfor posicion, color in colorines:\n # Invertimos los colores\n css[posicion+1: posicion+7] = '{:06x}'.format(0xFFFFFF-int(color, 16))\n\n# Mostramos resultado\nprint(\"\".join(css))[/code]\n>inb4 ¿Como uso esta mierda?\nPara los que no tengan Python instalado pueden probarlo en https://www.python.org/shell/\nVale aclarar que esto solo funciona con colores de 6 dígitos por lo que cosas como #edf o #46d2 no los reconoce." | renderPostMessage 51940}}} |
| >> | {{{">>42845\nNo entiendo negro... lo que hiciste fue agregar una imagen que siga la posición del scroll para que la imagen sea vea 100vw y 100vh?\n\n¿Porque no usaste un efecto parallax?" | renderPostMessage 51944}}} |
| >> | {{{">>51940\nNo funcionará cuando usen rgb(a, b, c) o rgba(a, b, c, d)\n\n>aldo\nEl hilo entró en sage automatico." | renderPostMessage 51975}}} |